|
|
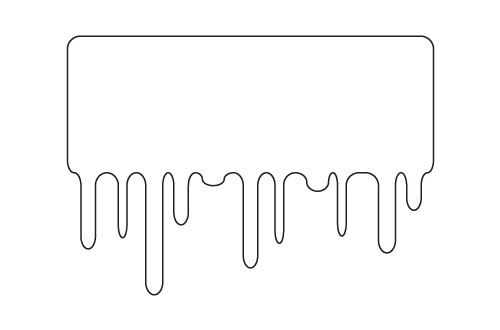
Realizzare in Illustrator l'effetto di goccialture di colore
come queste di seguito |
Pagina 1/1 |

|
|
| |
|
 |
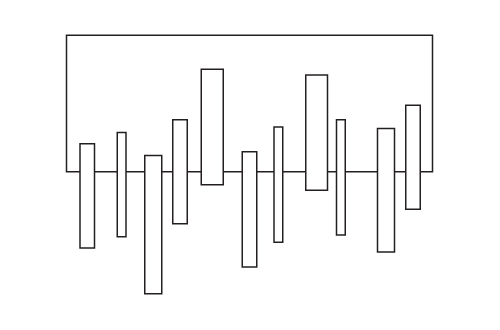
Per prima cosa ho disegnato una serie di rettangoli, come da immagine allegata, disponendo quelli che poi diverrano le gocciolature in maniera non troppo ordinata variandone altezza e ampiezza |
| |
|
 |
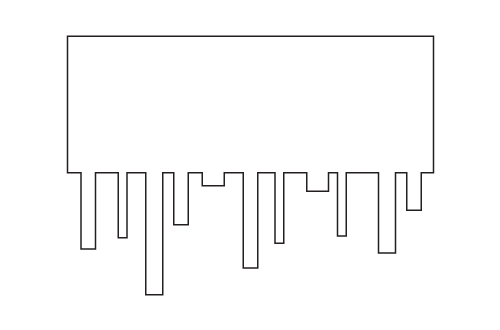
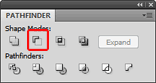
Successivamente ho selezionato tutti i rattangoli disegnati e unito
dalla palette window>pathfinder

ottenendo il risultato nell'immagine
|
| |
|
 |
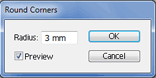
Ho selezionato la mia forma e poi nella palette effect>stylize>round corners ho impostato un valore di 3 mm* per l'arrotondamento degli angoli ed ottenete l'immagine a fianco

* il valore da impostare per l'arrotondamento degli angoli potrebbe essere diverso nel vostro caso poichè dipende dalla dimensione della vostra forma - potrete comunque facilmente regolarvi provando valori diversi con "preview" attivato |
| |
|
 |
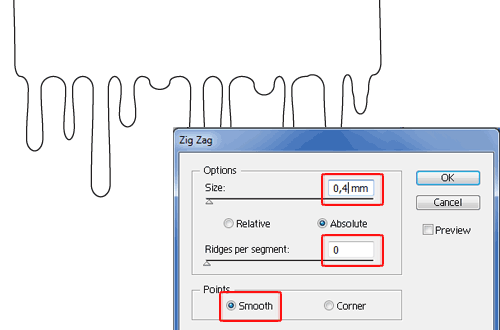
Adesso sarà necessario dare alla forma un andamento più naturale e variegato, in modo che somigli a vere gacciolature di colore
dalla palette effect>distort & tranform>zig zag
ho impostato un valore molto basso per ottenere l'immagine a fianco.
Attivate "preview" per vedere asattamente il risultato dell'effetto applicato
|
| |
|
 |
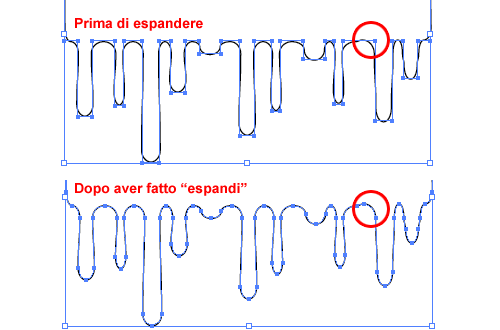
A questo punto per intervenire ulteriormente sarà necessario espandare gli effetti per renderli definitivi; infatti gli effetti sin qui applicari per angoli arrotondati e zig zag sono ancora reversibili ed editabili - potete verificare aprendo la palette window>appearance
la forma in realtà ha ancora gli spigoli vivi e degli effetti applicati
per espandere gli effetti seleziono e poi object>expande appearance
|
| |
|
 |
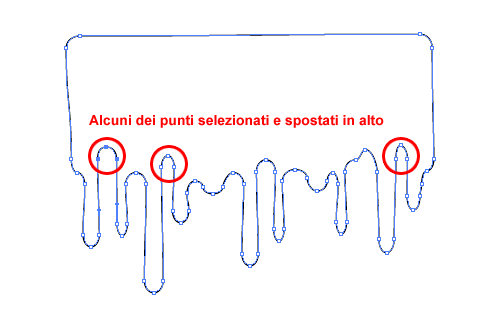
L'utimo intervento fatto è la sistemazione delle gocce in maniera ancora più variegata.
Selezionando con lo strumento
direct direction tool (A)
questo

di volta in volta alcuni punti sul tracciato li sposto più in alto o più in basso per rendere meno uniforme il punto di partenze delle gocciolature |
| |
|
 |
Una prova di riempimento per verificare che la mia gocciolatura funzioni e sia sufficentemente realistica |
| |
|
 |
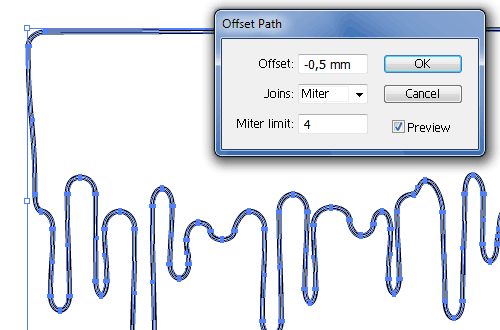
Adesso per rendere più verosimile l'effetto di gocciolatura di colore "fresco" aggiungo un effetto luce lucido
Ritorno alla situazione di solo contorno per vedere meglio l'effetto da applicare successivamente Seleziono la mia forma poi vado a object>path>offset path e imposto un valore negativo - nel mio caso -0,5 mm ** per ottenre un tracciato interno parallelo a quello di partenza
** il valore da impostare per l'offset potrebbe essere diverso nel vostro caso se la forma di partenza ha dimensioni molto diverse da quella da me realizzata - potrete comunque facilmente regolarvi provando valori diversi con "preview" attivato |
| |
|
 |
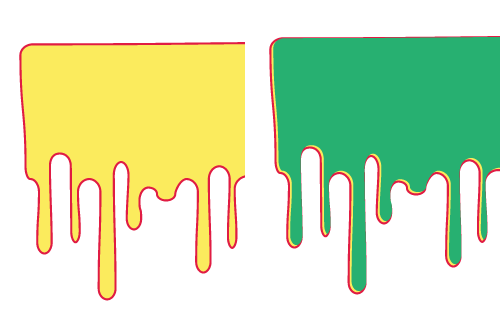
Seleziono adesso alternativamente i tracciati e assegno colori piuttosto contrastanti
poi seleziono il tracciato più interno copio e incollo in posizione (CTRL + C e poi CTRL + F)
seleziono di nuovo il tracciato interno - che ha questo punto dovrebbe essere un copia esatta di quello sottostante (se gli assegnate un colore ancora diverso e contrastante vi regolerete ancora meglio) e lo sposto di poco a destra e in alto fino ad ottenere un risultato simile a quello del'immagine |
| |
|
 |
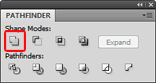
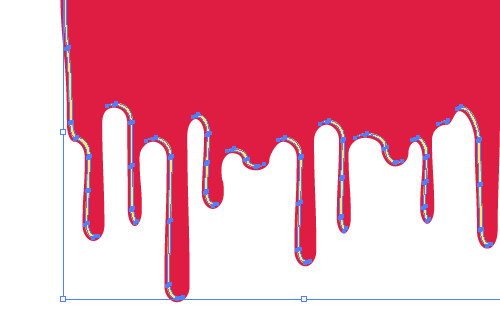
Selezionate adesso i due tracciati "interni" (quello verde e quello giallo) e poi dalla palette window>pathfinder faccio un'operazione booleana per ottenere il tracciato esterno "tagliato"

|
| |
|
 |
Adesso seleziono il tracciato delle goccialature e coloro a piacere, poi seleziono il tracciato relativo all'effetto lucido e assegno il riempimento bianco
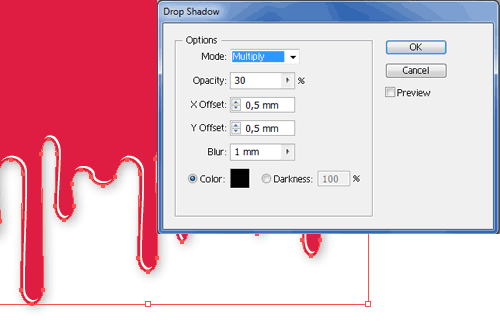
in fine seleziono il tracciato delle gocciolature e poi dalla palette effect>stylize>drop shadow aggiungo un effetto ombra per rendere più realistica l'illustrazione.
fine :-) |
| |
|
|
| |
|